Obsah
- 1 Favicon.cc: favicony pro kutily
- 2 Krok 1
- 3 Krok 2
- 4 Krok 3
- 5 Krok 4
- 6 Krok 5
- 7 Alternativní rozhraní
- 8 Dávejte pozor!
- 9 Jak vytvořit favicon a připojit ji k webu
- 10 Charakteristika ikon
- 11 Formát
- 12 velikost
- 13 Jak vytvořit ikonu pro HTML web?
- 14 Kreslení favicon v aplikaci Sketch nebo Photoshop
- 15 Převeďte hotový obrázek na favicon
- 16 Kreslení ikony v prohlížeči
- 17 Převeďte text nebo emotikony na ikonu
- 18 Jak připojit favicon k webu?
Favicon.cc: favicony pro kutily
Favicon je ikona webové stránky nebo webové stránky. Prohlížeč jej zobrazuje na kartě před názvem stránky a také jako obrázek vedle záložky, na kartách a v dalších prvcích rozhraní.

Můžete nezávisle nainstalovat podobnou ikonu pro svůj web nebo vytvořit favicon v našem návrháři (návrhář favicon je k dispozici pouze pro weby v národní zóně Ruské federace) a nainstalovat jej.
Krok 1
Vyberte Favicon z nabídky Nastavení.

Krok 2
V okně, které se otevře, klikněte na tlačítko „Vybrat soubor“.

Krok 3
Dále vyberte požadovaný obrázek, který chcete vidět jako ikonu webu, a klikněte na „Otevřít“.

Krok 4
Poté, co vyberete favicon, musíte ji nahrát. Chcete-li to provést, klikněte na tlačítko „Nahrát soubor“.

Dávejte pozor!
- Jako favicon se doporučuje používat obrázky SVG, protože je to jediný formát, který většina prohlížečů podporuje.
- Doporučujeme také, abyste se seznámili s doporučeními Yandex a Google:
- Doporučení Yandex.
- Doporučení Google.
Krok 5
Poté, co systém stáhne favicon (budete na to upozorněni zprávou „Stahování úspěšně dokončeno“), přejděte na stránku a věnujte pozornost ikoně na kartě.

Alternativní rozhraní
V jiných národních zónách než v Ruské federaci se rozhraní stahování favicon může lišit a vypadat takto:

V tomto rozhraní se algoritmus akcí prakticky neliší od algoritmu popsaného ve výše uvedených pokynech:
- Klikněte na „Procházet“
- Vyberte obrázek favicon na vašem počítači a klikněte na „Otevřít“
- Poté klikněte na „Nahrát soubor“.
Dávejte pozor!
- Optimální velikost favicon je 120x120px. Doporučujeme nahrávat soubory této velikosti.
- Pokud vaše stránky nezobrazují favicon, nejprve si stáhněte soubor favicon (např. http://vaše_doména/favicon.svg), poté přejděte na web (http://vaše_doména) a obnovte stránku pomocí kombinace kláves CTRL+F5 .
- Pokud výše popsaná metoda nevede k zobrazení nebo nahrazení favicon, zkuste vymazat mezipaměť prohlížeče (CTRL+SHIFT+DELETE).
- Favicon se zobrazuje v levém horním rohu (na kartě) následujících prohlížečů: Mozilla Firefox, Opera, Google Chrome.
- Prohlížeč Internet Explorer zobrazí favicon až po úplném načtení webu a přidání do oblíbených.
- Favicon se nezobrazuje ve výsledcích vyhledávání Google.
- Favicon se ve výsledcích vyhledávání Yandex nezobrazí okamžitě, ale až po několika týdnech. Tyto termíny bohužel nemůžeme ovlivnit. To závisí pouze na aktualizaci informací samotnými vyhledávači.
- Pokud se po opětovném indexování favicon stále nezobrazuje ve výsledcích vyhledávání (vedle webu), musíte kontaktovat technickou podporu Yandex – https://yandex.ru/support/webmaster-troubleshooting/ nebo http:// feedback.yandex .ru/?from=webmaster – dotaz, proč se vaše ikona nezobrazuje ve vyhledávači.
- Doporučujeme také, abyste si přečetli pokyny pro našeho návrháře favicon (dostupné pouze pro stránky v národní zóně Ruské federace).
Od roku 1997 vytváříme webové stránky pro Rusko a zahraniční trhy. Náš tým tvoří více než pět set zaměstnanců v různých zemích a městech.
Pochopení potřeb online obchodu, zkušenosti s interakcí s tisíci klientů, vysoce kvalifikovaný personál, naše vlastní know-how a velký objem objednávek umožňují webovému studiu Megagroup.ru nabízet vysoce kvalitní služby za překvapivě nízké a „chutné“ ceny. .
© 1997–2024
Tato stránka byla vytvořena na platformě
CMS S3 od Megagroup.ruTato stránka je chráněna reCAPTCHA a vyhovuje
Zásady ochrany osobních údajů a smluvní podmínky společnosti Google.Jak vytvořit favicon a připojit ji k webu

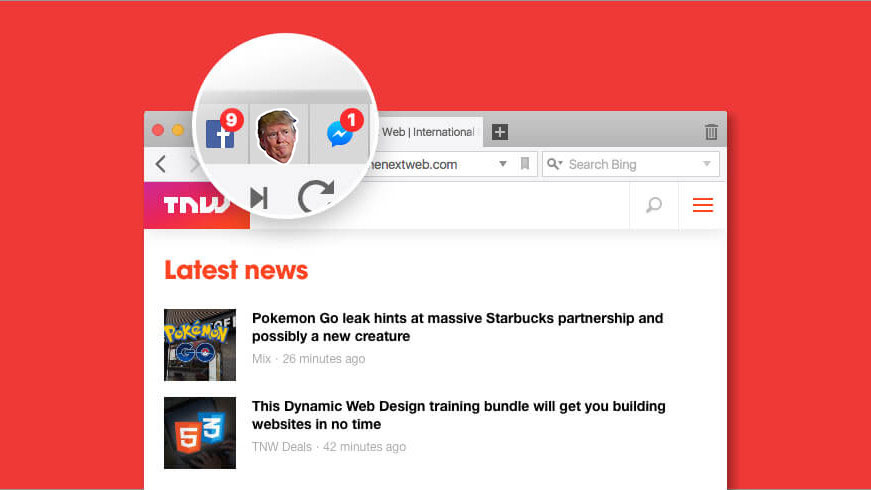
Favicon (zkratka pro Favorites Icon) je ikona s logem nebo prvním písmenem názvu webu, která se zobrazuje na kartách prohlížeče, v seznamu záložek a v rozhraní některých vyhledávačů.
Toto mini-logo v podstatě zosobňuje web a pomáhá uživatelům jej rychle najít mezi uloženými stránkami nebo v nekonečném seznamu otevřených karet. Aby byl tento úkol pro potenciálního návštěvníka snazší, potřebuje každý webový zdroj, od malého blogu WordPress po internetový obchod s velkým publikem, vizuální a rozpoznatelné ikony Favicons.
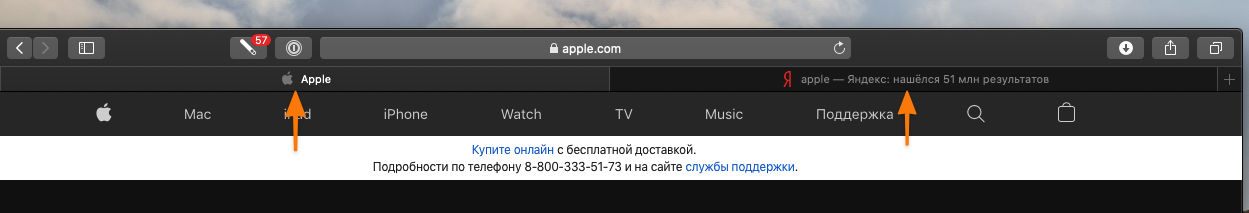
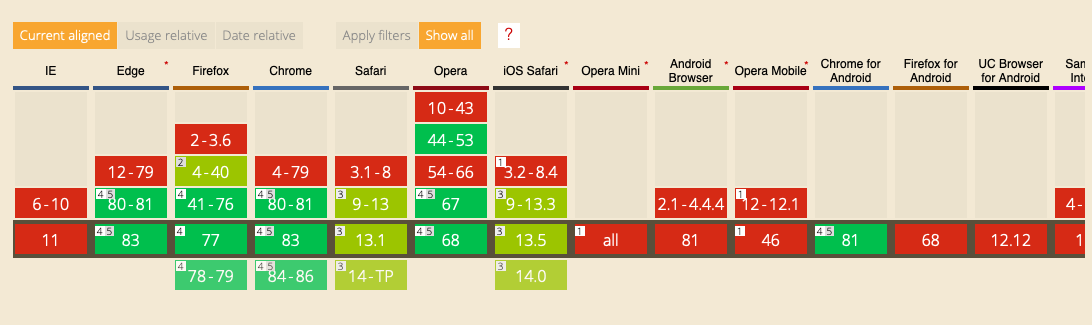
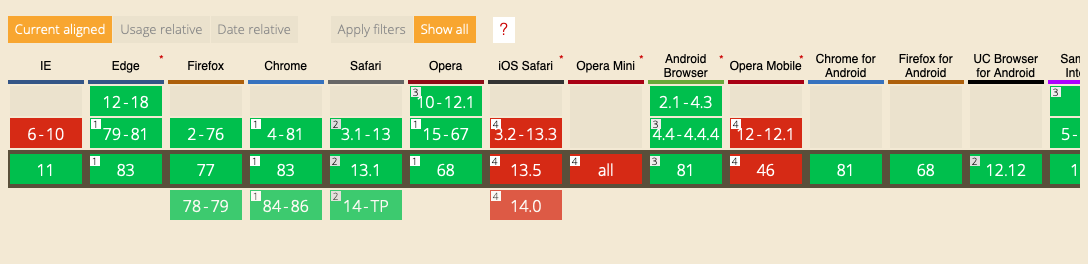
Takto vypadají oblíbené ikony na kartách v prohlížeči Safari:

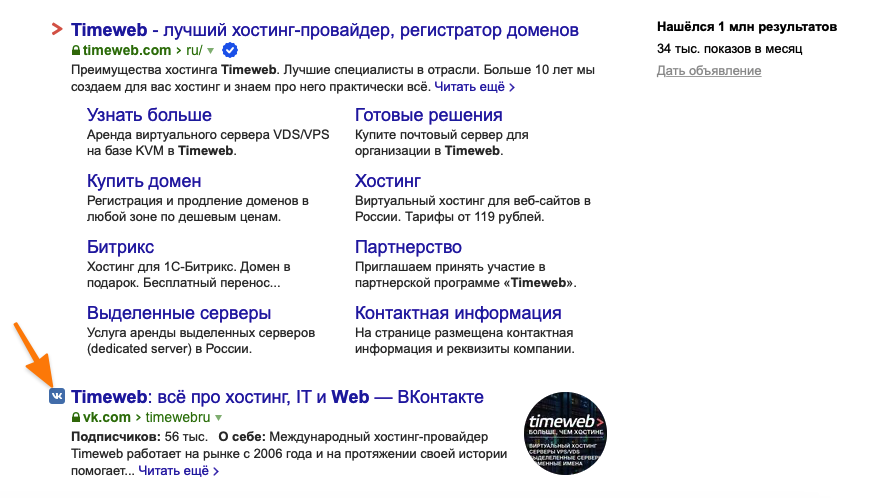
A tady je to ve výsledcích vyhledávání Yandex:

Takové ikony by měly vycházet ze stylu značky, proto je důležité, aby s ní úzce souvisely.
Zde je návod, jak to Apple a Yandex implementují:

Dále zjistíme, jak vytvořit ikonu webové stránky a připojit ji k ní.
Charakteristika ikon
Nebudete moci pořídit žádný obrázek, který se vám líbí, a okamžitě jej použít jako Favicon. Musíte splnit dva jednoduché požadavky: vybrat vhodný nástavec a velikost.
Formát
Je z čeho vybírat:
- .ico (.icns na macOS) je druh standardu, který se používá všude.
- .png je modernější varianta, také široce používaná a podporovaná i v mnoha starších prohlížečích.
- .svg je slibný vektorový formát s proměnným rozlišením, který vyhovuje potřebám konkrétní stránky. Přizpůsobitelné pomocí CSS.

Soubor .svg není podporován ve starších prohlížečích pro stolní počítače a v některých prohlížečích Android

.png má mnohem širší podporu
Lze použít i jiné formáty. Nějaký .jpeg nebo .gif. Problém může nastat pouze v podpoře ze strany klientského softwaru.
Vzhledem k povaze prohlížečů na různých OS bych doporučil zvolit .ico. Nejkanoničtější formát, se kterým rozhodně neuděláte chybu.
velikost
Existují zde také některé standardy, ale liší se systém od systému. Běžně používané velikosti:
- 16 na 16 bodů
- Na 32 32
- Na 192 192
- Na 512 512
V případě potřeby můžete použít několik možností k přizpůsobení favicon požadavkům několika platforem.
Komunita je nyní na telegramu
Přihlaste se k odběru a zůstaňte informováni o nejnovějších IT zpráváchJak vytvořit ikonu pro HTML web?
V nejlepším případě vám vše nakreslí kompetentní designér, ale pokud nemáte žádného po ruce, můžete si ikonu přinýtovat sami.
Kreslení favicon v aplikaci Sketch nebo Photoshop
Ikonu lze nakreslit na stejné místo, kde jsou nakresleny ostatní části rozhraní. Například Photoshop nebo Sketch. Ukážu vám, jak to funguje pomocí Sketch jako příklad:
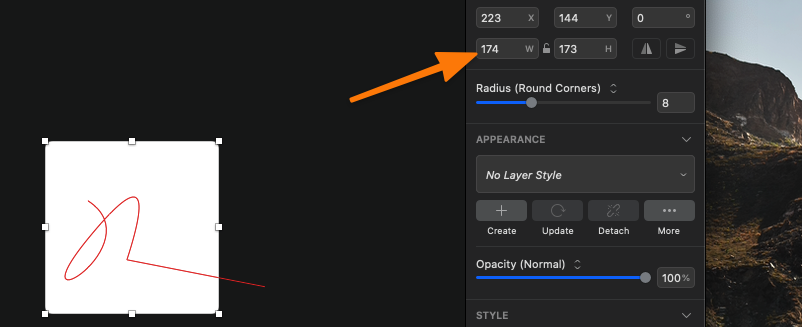
- Otevřete editor a nakreslete ikonu.
- Poté vyberte nakreslený prvek a v postranním menu změňte rozlišení.

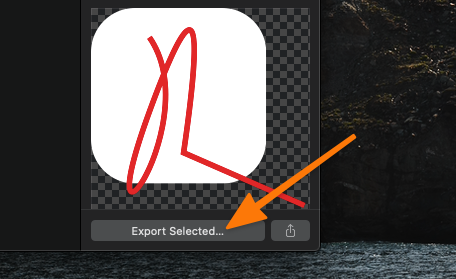
- Poté současně stiskněte klávesy Shift + Cmd + E.
- Poté klikněte na tlačítko Exportovat vybrané.

Totéž lze provést ve Photoshopu nebo podmíněném Pixelmatoru, až na to, že rozhraní pro úpravu obrázků a export se budou lišit.
Většina editorů ve výchozím nastavení neexportuje do .ico. Budete si muset stáhnout plugin třetí strany pro Photoshop nebo šablonu pro Sketch.
Převeďte hotový obrázek na favicon
Pokud již máte funkční verzi návrhu v nevhodném formátu (.jpeg, .gif), můžete ji převést do .png. K tomu poslouží jakýkoli základní editor obrázků.
- Otevřete ikonu budoucnosti.
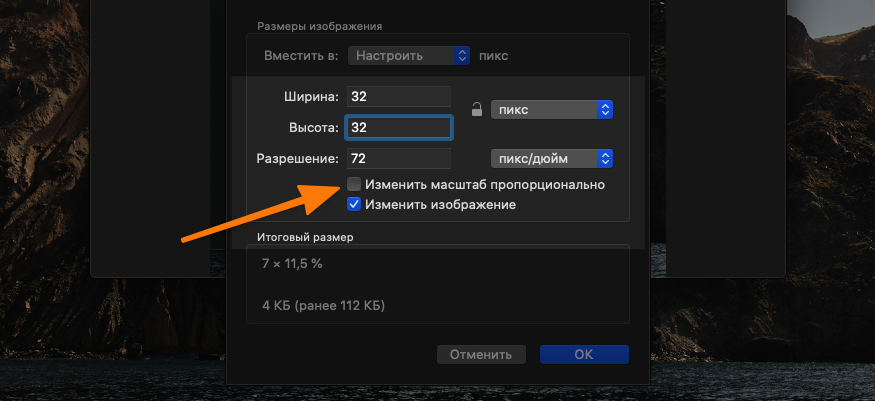
- Změna velikosti.

- Zadejte požadovanou velikost a formát. Ušetříme.

- Otevřete nabídku „Soubor“ a klikněte na „Exportovat. “.
- Zadejte příponu .png.
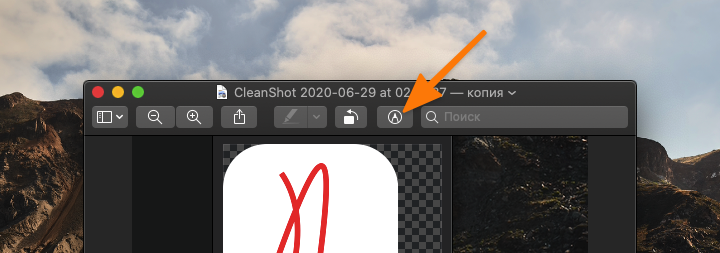
Kreslení ikony v prohlížeči
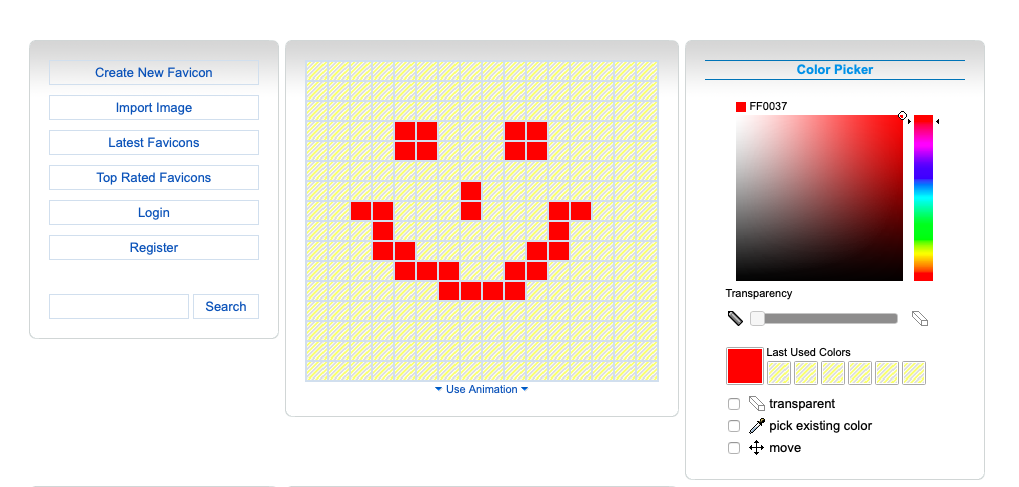
Pokud nemáte Photoshop nebo prostě nepotřebujete nějaký složitý design, můžete si rychle nakreslit logo na webu Favicon.cc. V tomto případě je vše neuvěřitelně jednoduché:
- Ve vestavěném editoru nakreslíme libovolný obrázek.

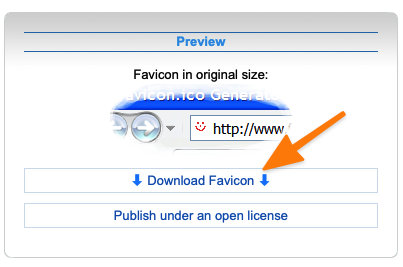
- A poté klikněte na tlačítko Stáhnout níže.

Zde můžete vidět, jak nakreslená ikona vypadá v adresním řádku prohlížeče.
Ve Favicon.cc můžete ukládat obrázky pouze s příponou .ico. Mějte to na paměti.
Převeďte text nebo emotikony na ikonu
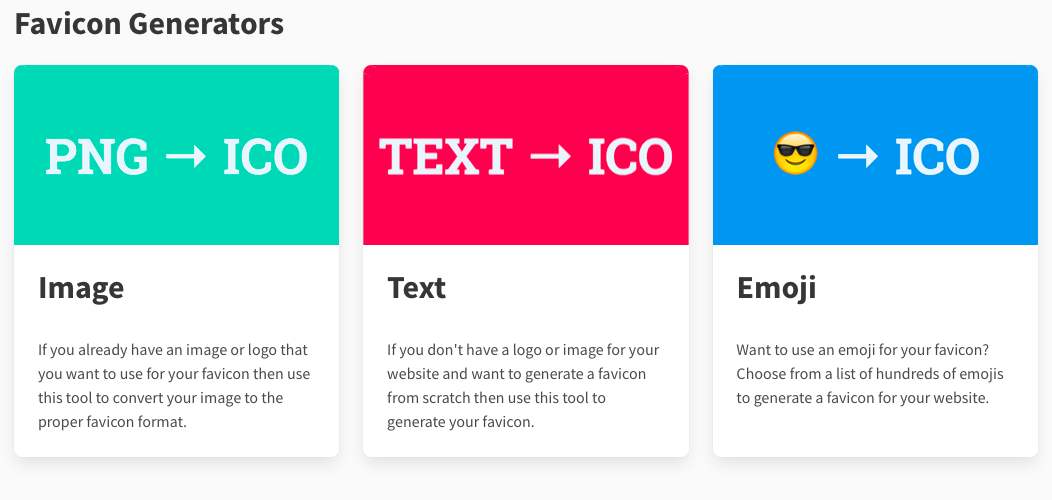
Existuje ještě jednodušší možnost – služba Favicon.io. Má tři převodníky: z obrázku, z textu nebo z emoji na ikonu.

Je zde také převodník .png na .ico. Do služby můžete nahrát hotové logo a získat zpět několik ikon v různých formátech pro potřeby všech populárních operačních systémů.
Ale zkusím stáhnout ikonu z emotikonu:
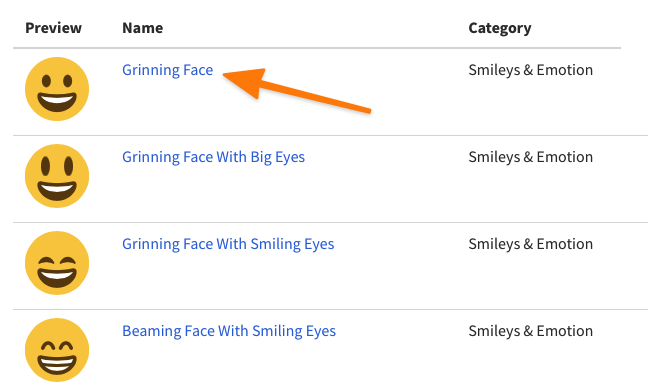
- Kliknu na příslušný převodník.
- Kliknu na název emotikonu, který se mi líbí.

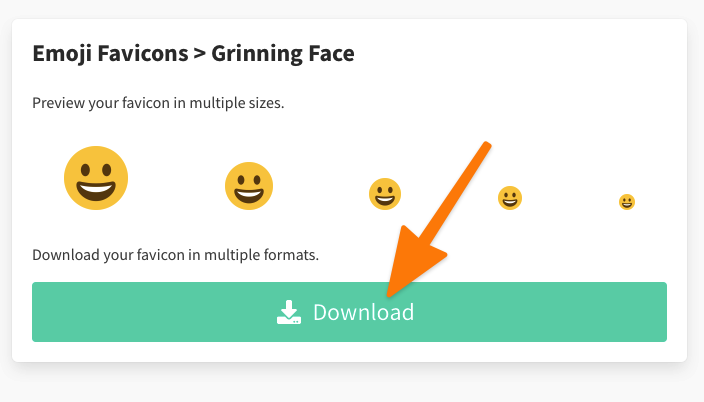
- A pak kliknu na tlačítko Stáhnout.

Jak připojit favicon k webu?
Nyní, když mám favicon (bez ohledu na to, odkud pochází), musím ji připojit. K tomu je potřeba vložit do html kódu hlavní stránky řádek, který bude označovat typ zdroje, adresu a datový typ.
ATRIBUT
HODNOTA
ikona označuje typ použitého zdroje.
Zde je uvedena cesta k souboru. Můžete zadat odkaz na server nebo externí adresář.
Zde je uveden typ obrázku. Například image/png pro obrázky ve formátu .png, image/svg pro .svg. nebo image/x-icon pro .ico
Můžete zadat několik různých ikon. Prohlížeč stále vybere příslušnou ikonu. Tento přístup je navržen na Favicon.io.

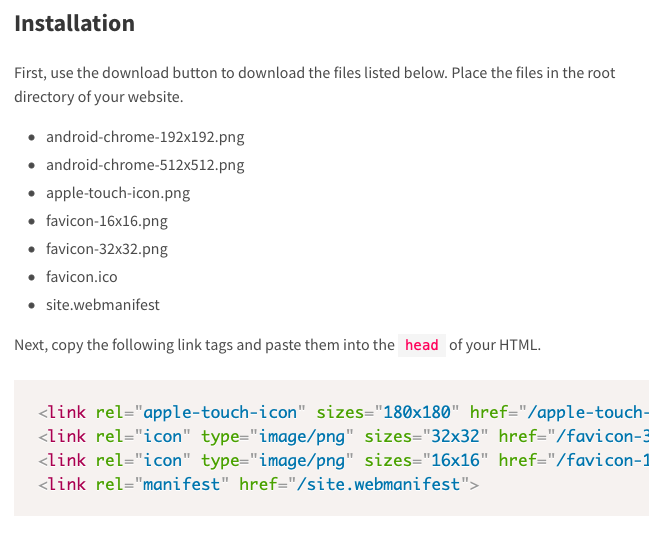
Ze stránek jsem si stáhl například .ico. Potom udělám následující:

- Obrázek hodím do kořenového adresáře zdroje (na stejném místě, kde se nachází index.html).
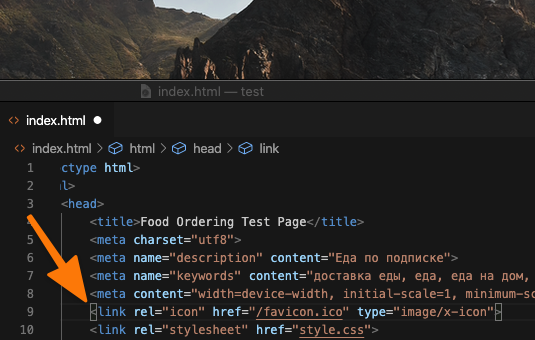
- Pak otevřu index.html a napíšu řádek do hlavy.
Toto je nejjednodušší způsob. Soubor s ikonou lze přirozeně nazvat jakkoli a být umístěn na externím serveru. Hlavní věc je správně naformátovat kód na webu.
Nyní víte, jak vytvořit ikonu webu na kartě HTML. Nakreslíme obrázek v .ico nebo .svg, hodíme ho na jakékoli vhodné místo a pak napíšeme adresu s formátem do hlavy.
