Obsah
Safari 4 Beta: první dojmy
Ti z vás, kteří tento blog již nějakou dobu sledují, vědí, že jsem byl v cyklu přepínání mezi Firefoxem a Safari jako primárním prohlížečem téměř pravidelně. Dokonce jsem šel cestou Flock zpět v den. Vždy jsem se však vrátil k Firefoxu. Firefox je jako bývalá přítelkyně – mějte se mnou – víte, že má nějaké nedostatky, ale je pohodlný a umožňuje vám experimentovat s různými doplňky. Víte, že se něco děje, když se restartování Firefoxu stalo mou každodenní rutinou.
Nemusím se zmiňovat, že Apple včera vydal Safari 4 Beta – s velkou fanfárou. Pokud vás zajímá podrobný seznam toho, co je v této verzi nového a inovativního, podívejte se na obsáhlou tiskovou zprávu nebo některou z těchto obsáhlých recenzí:
- AppleInsider: Apple vydává veřejnou beta verzi prohlížeče Safari 4
- ArsTechnica: Praktické: Safari 4 beta rychle, míchá lesk, drsné hrany uživatelského rozhraní
- CNET: Srovnávací test Safari 4: 42x rychlejší než IE 7, 3.5x rychlejší než Firefox 3
Myšlenky
Účelem tohoto příspěvku není vyjmenovat funkce nebo diskutovat o estetice funkcí Safari 4 beta, jako je záložka/historie Cover Flow nebo automaticky generovaná stránka Top Sites, která uvádí vaše nejčastěji navštěvované webové stránky. Jsem zde, abych sdělil své myšlenky na Safari 4 beta z pohledu vývojáře.

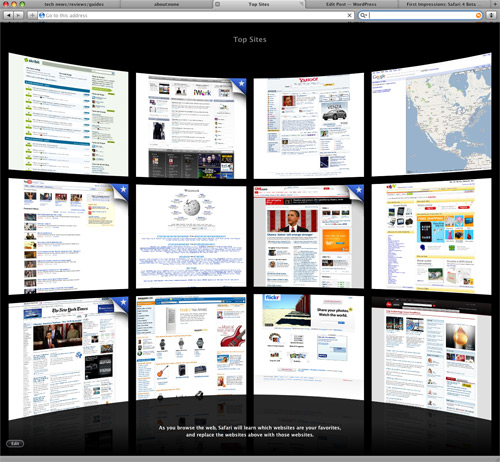
Povinný snímek obrazovky Top Sites v Safari 4 Beta
Nejprve bych měl několik obecných poznámek. Nejsem si úplně jistý, proč všichni běží směrem k umístění karet úplně nahoře v okně. Může to být skvělá věc od doby, kdy na scénu přišla Opera a poté se z ní stal Chrome od Googlu, ale nejsem fanoušek. Zkrátí celý název webu a přepnutí karet trvá déle než dříve. Ačkoli pokud si dobře vzpomínám, Apple usnadnil používání cyklických zkratek na kartě (Control-Tab jde doprava, Shift-Control-Tab jde doleva).
A když už jsem u toho tématu – považujete Cover Flow za užitečné pro procházení vaší webové historie a záložek?? Většinu svých záložek mám na Delicious, takže jsem ještě neobjevil sílu toho.
Jo, a pokud máte na svém MacBooku vícedotykový trackpad, zkuste jej sevřít jako iPhone – Safari 4 beta nyní přibližuje stejně jako iPhone. Nebojte se, pokud takový trackpad nemáte, stačí Command+ nebo Command- pryč!

PaulStamatiou.com se v Safari 4 beta úplně oddálil
Kromě popichování Applu na Google Chrome s výše uvedenými „funkcemi“ použitelnosti[sic], Safari 4 beta přináší některá působivá práva na vychloubání.
Práva vychloubání
Safari 4 beta má některé směšné rychlosti provádění JavaScriptu. Pokud jste si kdysi mysleli, že JavaScript-C engine „SpiderMonkey“ od Mozilly je působivý, začnete se odrážet od zdí, když se podíváte na „Nitro“ engine Safari 4, který běží na úrovni bajtkódu. Jak již bylo řečeno, benchmarky ukazují, že Safari 4 beta je asi 3x rychlejší než Firefox 3. Safari 4 beta je však jen o něco málo rychlejší než nedávná beta Firefox 3.1 (která využívá engine TraceMonkey JS s nativní kompilací kódu – podobně jako Nitro) . prohlížeč wars, co mohu říci.
Jsem tím víc ohromen Safari 4 podporuje CSS 3 a HTML 5 (s offline úložištěm! – to je databázový nástroj ve Web Inspectoru) – obojí lze připsat open source vykreslovacímu enginu WebKit od společnosti Safari, který byl zaveden společností Apple.
Co mám (tak trochu) rád
Dovolte mi začít tím, že jsem nikdy nebyl příznivcem vývoje webu v Safari nebo WebKit; Firebug měl vždy zvláštní místo v mém srdci. Po hraní s novým Web Inspectorem Safari 4 beta a aktualizovanými prvky a pohledy na zdroje mohu říci, že Firebug už není tak daleko.

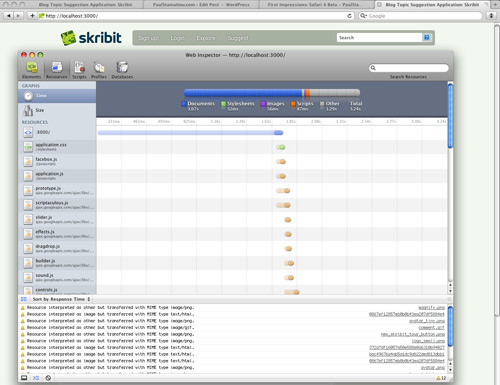
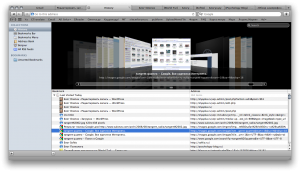
Webový inspektor Safari 4 – zobrazení prvků

Webový inspektor Safari 4 – zobrazení zdrojů
Většina toho, co dělám s Firebugem ve Firefoxu, je úprava živého XHTML a CSS, spolu s občasným laděním JS a vytvářením výrazů sledování, abych zjistil, zda můj JS skutečně funguje. Živé úpravy v Safari 4 Web Inspector jsou poměrně samozřejmé. Pohráváte si s DOM a CSS? Poklepejte na jejich hodnoty v pravém podokně v zobrazení Elements a upravte je živě. No, je to tak by měla být. Jednoduché, všední úkoly, jako je živé ladění vlastností CSS, zatím v Safari 4 Web Inspector nefungují správně. Pokud jde o označení, stačí v levém podokně dvakrát kliknout na značku, kterou chcete upravit. Není to tak snadné jako Firebug – líbí se mi zobrazení „Upravit“, a když jsem na téma živých úprav, Safari „Editor úryvků“ je zatraceně k ničemu. Jak často upravuji zcela nezávislé úryvky kódu? Nikdy. Vždy si lámu hlavu s nějakým kódem, který se váže do velkého schématu věcí s prvky na celé stránce. Ale to odbočuji..
Webový inspektor obsahuje mnohem více, než jsem zmínil, ale je to všechno stejné. Safari 4 nestojí za můj vývojový čas, dokud to Web Inspector nezvládne bezbolestně dělat to, k čemu bych primárně používal podobný vývojový nástroj (živá editace CSS/XHTML/JS).
Celkový
Pokud by to byla skutečná recenze a já bych měl udělit Safari 4 beta hodnocení Stammy, přišlo by to kolem 6.5-7 z 10 s důrazem na jeho stabilitu a rychlost. K čemu je tedy Safari 4 dobré? Prohlížení webu, ne jeho ladění. Nezapomínejme, že Safari je králem režimu soukromého prohlížení *mrknutí mrknutí*. ne na dlouho, Firefox 3.1 získává nativní podporu i pro to.
Pokud používáte Safari 4 Beta, podívejte se na některé ze skrytých předvoleb (pouze OS X), jako je například umístění panelu karet zpět tam, kam patří.
Safari 4 Beta: ano nebo ne?
Paul Stamatiou je designér, který kóduje. Je spoluzakladatelem Rewind AI, dříve navrženého na Twitteru po dobu 9 let, a píše zde již 18 let.
Dojmy ze Safari 4 Beta
Zcela nečekaně a zcela nečekaně bylo onehdy vydáno nové Safari 4 ve stavu beta verze. Dozvěděl jsem se o tom, jako obvykle, z Twitteru a okamžitě jsem si stáhl instalátor. Zahájena instalace. První, co mě zarazilo, bylo, že jsem byl požádán o restart počítače. Nevím, s čím to souviselo, ale jeden můj známý, pěstitel máku, s pěnou u úst, trval na tom, že se mu to nestalo. Tak jako tak.
Během instalace beta 4 nahradila verzi 3 (hmm, proč to prostě nemůžete dát vedle sebe, jako různé verze Firefoxu?), všechna moje nastavení, mezipaměť, hesla atd. byly vyzvednuty bez problémů.

Co tě jako první upoutá? Samozřejmostí je krásná tabulka nejnavštěvovanějších lokalit. Musím říct, že jsem nevěděl, že svůj blog (vytvořený před měsícem) navštěvuji častěji než MForum, kde pracuji – tady je něco špatně. A na Yandex a Google Translate tak často nechodím. Ach tak znovu.

Druhá věc, která vás zaujme, je nová organizace karet. Nyní nejsou více a nic méně – v titulku okna! Nejroztomilejší řešení a opravdu šetří místo. Ale na první pohled to působí nějak nepřirozeně. No, nějak se cítím nesvůj, když je obvyklý monolitický nadpis okna najednou rozdělen na části! Dá se na to však zvyknout. Je obtížnější znovu se naučit, že nyní musíte sáhnout nahoru na karty, nikoli dolů. Mnoha lidem se nelíbí, že jsou záložky roztažené po šířce, ale podle mého názoru je to docela logické.
![]()
Ještě jedna věc – dříve na záložce vpravo při načítání stránky byla animace kruhu s běžícími hůlkami, nyní to platí pouze pro neaktivní karty a u vybrané se vše přesunulo do adresního řádku. Obvykle na kartě hledáte indikátor načítání, ale nevidíte ho a myslíte si, že je něco špatně.
Apple pokračuje v cestě jednoduchosti. Tlačítko „Obnovit“ zmizelo z panelu Safari a nyní je v adresním řádku vpravo. Je tu ale tlačítko pro vyvolání Top Sites.
Karty lze nyní přesouvat. Ale opět je to neobvyklé – chcete vytáhnout celou kartu, ale stačí vytáhnout vybraný trojúhelník.
Je pohodlnější pracovat, když je otevřených hodně karet – kliknete na elipsu a zobrazí se seznam všeho otevřeného. Kromě toho jsou karty, které na panelu nevidíte, v seznamu označeny šedě.

Když je záložek hodně, jsou poněkud úzké. Zvlášť nejistě se cítím při kliknutí na záložku úplně vlevo – je obzvlášť úzká, protože má také tlačítka pro zavření/maximalizace/minimalizace, vždy se bojím, že okno minimalizuji.

Vzhledem k tomu, že pracuji s touchpadem, jsou zde některé zvláštnosti. A vzhledem k tomu, že karty jsou nyní v záhlaví okna, často při přepínání mezi kartami přetahuji samotné okno Safari doleva a doprava. Další maličkost je hezčí – dříve, pokud jsem přehlédl, bych místo výběru karty ukázal na jednu ze záložek umístěných výše – a něco důležitého by se dalo nahradit jiným webem – to bylo znervózňující. Nyní, pokud zmeškáte, můžete se tam dostat pouze sledováním nabídky, ale na tom není nic zločinného.
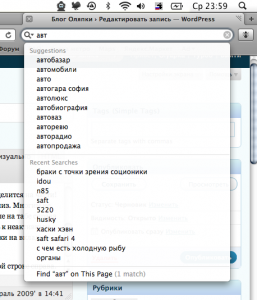
Co se ještě objevilo? No a konečně Návrhy ve vyhledávání Google, po FF mi to fakt chybělo (pozn. na screenshotu níže – hledalo to i na otevřené stránce!).

Jaký krásný příběh a záložky teď!

Vyhledávání při zadávání adresy se stalo adekvátnějším – nově jsou k dispozici i nadpisy, a to nejen holé URL. Bohužel jsme nepřidali tak užitečnou maličkost z FF a chrome, jako je vyhledávání i podle části adresy. Možná ještě přijdou k rozumu.

Po stránce výkonu se IMHO nic nezměnilo – stránky otevírá tradičně rychle. Zdálo se mi však, že samotný prohlížeč je pro systém náročnější, dochází ke zpomalení, zejména při otevírání několika karet najednou. Ale tady je s největší pravděpodobností na vině můj MacBook Air – je to extrémně slabý stroj. Stabilita beta verze prohlížeče je výborná – během 2 dnů používání nedošlo k žádným pádům.
Další nepříjemná věc pro mě osobně je rozbité vkládání odkazů ve WordPressu (mám 2.7) při kliknutí na tlačítko vložit odkaz vše zamrzne; Pro mě jako blogera je to nepříjemné, ale rozhodl jsem se nevrátit se k verzi 3 – odkazy můžete vkládat v html režimu.
A pro novou verzi samozřejmě zatím chybí plugin Saft, který výrazně zlepšuje práci s kartami (a poskytuje mnohem více užitečných funkcí). Zejména nesnáším, když se nová karta otevře na samém konci karet a ne vpravo. Saft umožňuje flexibilně přizpůsobit chování karet, ukládá je, když se prohlížeč zhroutí a ukončí, a umožňuje obnovit nedávno zavřené karty. V zásadě se dá žít i bez tohoto pluginu, ale oni by raději vydali novou verzi.
Obecně, dobře udělaný Apple, čekáme na plnou verzi co nejdříve.
UPD. O! Safari začalo prohledávat stránku ve formulářích se zadaným textem! Aleluja.
UPD NOVINKA. O! Byla vydána nová verze Saftu.
UPD 3. Našel jsem další chybu – pro každý soubor s rozlišením .jpg přetažený ze stránky na plochu přidává Safari další .jpeg. Celkem získáme 123.jpg.jpeg. Už mě nebaví mazat
